¿Qué es Web Dynpro?
Web Dynpro ABAP es la tecnología estándar de SAP para el desarrollo de
aplicaciones Web en el entorno ABAP disponible desde SAP AS ABAP 7.0.
La tecnología Web Dynpro ABAP se compone de un entorno de tiempo de
ejecución y otro entorno gráfico de desarrollo con herramientas Web Dynpro
específicas.
Esta tecnología posee una serie de ventajas respecto a las anteriores de
desarrollo Web:
Herramientas de desarrollo específicas y declarativas que reducen el
esfuerzo de desarrollo.
Ofrece un proceso de desarrollo estructurado
Separación entre interfaz de usuario y lógica de negocio (modelo MVC)
Permite reutilización de componentes (facilita mantenimiento)
Integración completa en el entorno de desarrollo ABAP
Navegación e implementación del GUI más fácil con el entorno de desarrollo
Arquitectura MVC
Este estilo de arquitectura de software que separa los datos de una
aplicación, la interfaz de usuario, y la lógica de control en tres componentes
distintos:
- El modelo constituye la interfaz con el
sistema de servicios de fondo y por lo tanto permite el acceso a la Web
Dynpro aplicación a los datos (BBDD).
- La vista es responsable de la representación
de los datos en el navegador (View).
- El controlador se encuentra entre la vista y el modelo. Los formatos de controlador de los datos del modelo que se muestra en la vista, los procesos de las entradas de usuario realizadas por el usuario, y los devuelve al modelo (Clase de asistencia).
* La comunicación entre la vista y el modelo nunca debe ser directa,
siempre a través del controlador.
Estructura de un componente Web Dynpro.
Los componentes Web Dynpro son, en realidad, contenedores de otras
entidades relacionadas con la UI y el programa Web Dynpro. Los principales
componentes son:
- Ventana (Window): Se
trata del un elemento que contiene a su vez una o mas vistas. Además en
estas se puede implementar código ABAP (métodos) o definir atributos
(variables) pertenecientes a esta window.
- Vista (View): Se trata
del elemento que se visualiza por pantalla, que a su vez contendrá otros
elementos gráficos, como son botones, textos, etc. En este componente
también se puede implementar código ABAP (Métodos) o definir atributos
(variables) pertenecientes a esta vista.
- Componente del
controlador (Component Controller): Este elemento es el controlador de la
web dynpro.
Creación de una Web Dynpro
Para la creación de una Web Dynpro accedemos a la transacción SE80:
Y pulsamos INTRO, con lo que nos mostrará la siguiente ventana, donde
además del nombre que deseemos y una descripción, nos permite seleccionar:
- Componente Web Dynpro:
Se trata de la opción para crear un componente Web Dynpro
- Interface componente Web Dynpro: Se trata de un componente de tipo interfaz, que otras Web Dynpro podrán implementar, y adoptaran su comportamiento. Sobre este tema trataremos en otro momento.
Además por defecto, toda web dynpro debe de tener una ventana por defecto
(luego se pueden crear más) y una vista, que por defecto se asigna como
componente de la ventana indicada.
Para poder ejecutar la WD, haría falta crear una Aplicación, pulsando con
el botón derecho sobre el nombre del Componente.
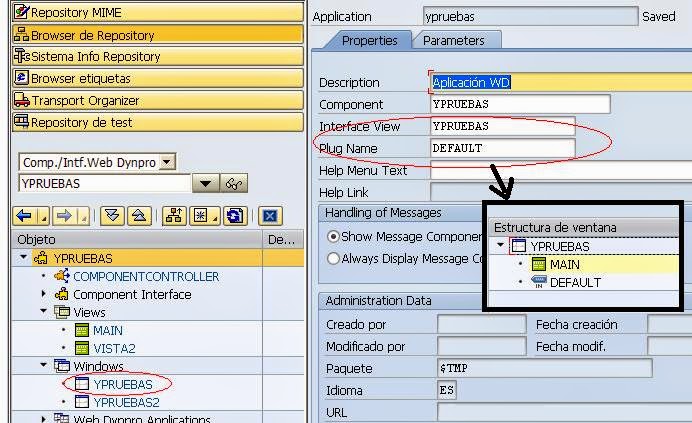
El aspecto que tiene una Web Dynpro es el siguiente:
En la imagen anterior se pueden ver los elementos de los que se compone una
Web Dynpro.
El controlador del componente
Se trata del controlador del componente Web Dynpro. Todo el código,
elementos del contexto, y atributos que definamos en el podrán ser visualizados/accedidos desde
cualquier Vista/Window de la WD.
El COMPONENT CONTROLLER será la primera instancia que se ejecutará en la
creación del componente Web Dynpro.
En el apartado métodos, podremos definir si queremos, alguno de estos como
Interfaz, que nos permitirá que otros componentes externos, puedan ejecutarlos,
pudiendo así, por ejemplo utilizarlos para que nos informen de los valores de
atributos (informándonos a través de los parámetros del método)
Ventanas
Tienen la misión principal de contener las vistas organizadas de modo que
nosotros solicitaremos que se nos visualice una WINDOW, que contendrá las
vistas deseadas organizadas. De este modo las vistas pueden reutilizarse en
varias WINDOWS.
Las ventanas, además de contener las vistas, cuentan con una sección de
métodos, a la que además de contener los propios del controlador, podremos
añadir los nuestros.
Todas las ventanas cuentan con un PLUG de entrada por defecto, que será el
que se ejecute cuando se accede a una ventana.
Las aplicaciones WD, cuentan siempre con una Window por defecto que será la
que se ejecute en primer lugar, entrando por el PLUG definido.

Vistas
Las
vistas son los componentes de la Web Dynpro que utilizaremos para organizar
gráficamente nuestras pantallas.
Las
pestañas, para configurar nuestras vistas son:
Propiedades:
Aquí podemos definir algunas características, con la descripción, o los
componentes, que ya han sido añadidos al componente controller, y que vamos a
utilizar en esta vista.
Layout:
Nos sirve para configurar el aspecto gráfico que tendrá nuestra vista.
Inbound
y Outbound PLUG: Para definir puntos de entrada y salida a la vista (se
definirá más adelante)
Contexto:
Nos permite añadir atributos, estructura o tablas a la vista, para ser
utilizados de forma directa.
Atributos:
Muy útil para definir variables globales a la vista.
Acciones:
Aquí aparecerán todas las acciones que se definan en esta vista. Más adelante
se comentará más sobre esto.
Métodos:
encontramos algunos ya definidos por el controlador de la vista, y podremos
añadir otros propios
Las
vistas, a través de un componentes grafico del layout (ViewContainer UI
Element) que se puede añadir a la vista, podemos hacer, que unas vistas
contengan a otras, consiguiendo así, que construyendo vistas más pequeñas y
reutilizables seamos capaces de hacer un código mas modular y limpio.








No hay comentarios:
Publicar un comentario